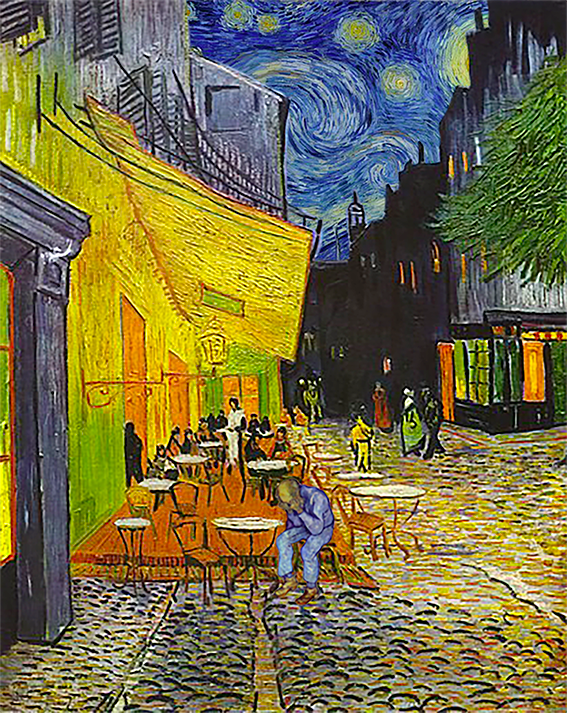
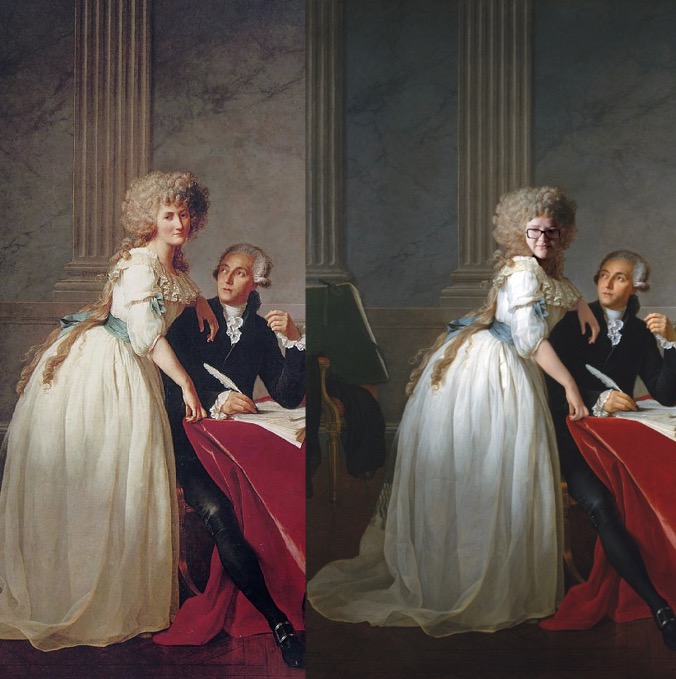
Esercitazione: arte come denuncia dell’inquinamento e del degrado ambientale
Qualche mese fa ai miei studenti del corso di grafica ho fatto fare un'esercitazione particolare. Dovevano utilizzare quadri famosi, modificandoli in Photoshop per denunciare l'inquinamento e il degrado ambientale del territorio. Ecco a voi il risultato
Come migrare un Sito WordPress su un diverso Dominio e Hosting
Per migrare un sito WordPress è possibile utilizzare una procedura automatizzata dagli hosting provider o dai numerosi plugin gratuiti e non. Questi sistemi automatici migrano gli asset e basta, sono processi di migrazione di database e immagini. Il problema è che le attività di migrazione SEO come la mappatura degli
Adobe VS Pantone come utilizzare i colori Pantone gratuitamente
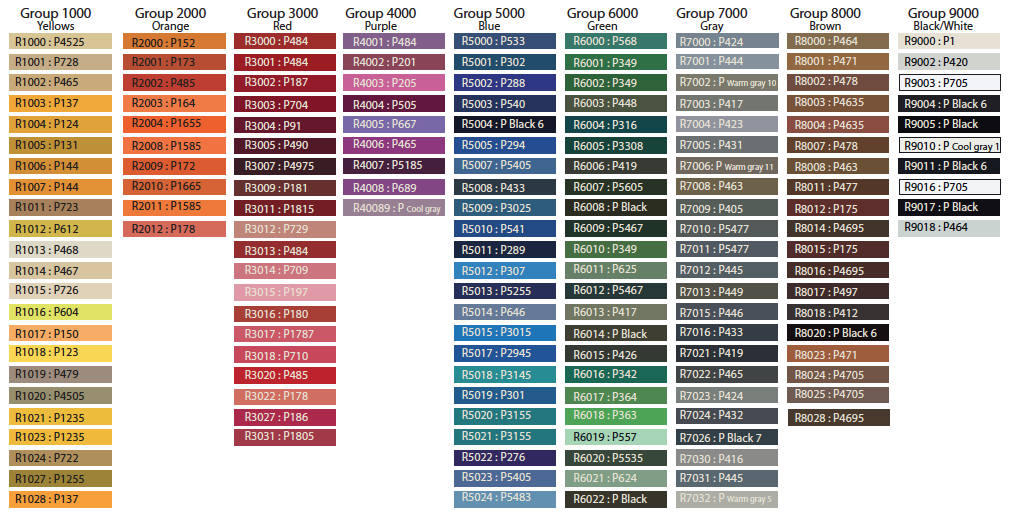
Dagli anni '50, Pantone ha svolto un ruolo cruciale nell'aiutare i designer ad abbinare i colori sullo schermo con le corrispondenti versioni reali. Standardizzando i colori, Pantone ha garantito che i progetti creati in Adobe InDesign, ad esempio, avrebbero avuto lo stesso aspetto una volta stampati su un cartellone pubblicitario.
Esercitazione: creare un’unione di più quadri con Photoshop
Qualche mese fa ai miei studenti del corso di grafica ho fatto fare un'esercitazione particolare. Dovevano utilizzare Photoshop per creare l'unione di tre opere dello stesso artista o di vari artisti a loro scelta, in modo da creare un quadro alternativo ed interessante. Ecco a voi il risultato
Che cos’è un monogramma e come lo si realizza
Quando si parla di monogramma ci si riferisce ad un abbinamento di lettere (caratteri) che vanno a realizzare un simbolo grafico. Questo simbolo grafico può a sua volta essere utilizzato come Logo-Marchio dalle aziende grazie al livello elevato di personalizzazione che lo rende originale e facilmente distinguibile. Per realizzare un monogramma si
Tiktokers o Igers?
A giorno d’oggi le due piattaforme social “leader mondiali” per la popolarità sono TikTok e Instagram. Ma quale dei due scegliere per lo scopo lavorativo? Meglio il “social dei ballerini e comici” o il "social degli influencer, dei Reels e delle Stories"? In realtà non c’è un social migliore o peggiore, tutti e
Analizza Profili Instagram con Ninjalitics Business
La sicurezza dei profili è fondamentale, così come l’affidabilità dei dati forniti da Ninjalitics. Per questo motivo, Ninjalitics, lo strumento per l’analisi dei profili Instagram, di cui ho scritto nel mio articolo precedente, è tra i pochi ad aver ottenuto l’accesso alle API ufficiali di Instagram. Il livello successivo dopo Ninjalitics
Analisi Profili Instagram con Ninjalitics
Ninjalitics è un tool che è stato prodotto in Italia nel 2018 ed è perfetto per un’analisi dettagliata dei profili di Instagram. Questo software è completamente gratuito e scaricabile dall’appstore. Dopo averlo scaricato basta solo inserire lo username del profilo da analizzare e cliccare invio. Lo strumento dà una panoramica di
Come registrare lo schermo del Mac con audio interno
Molte volte ci sarà capitato di voler registrare un video dallo schermo del nostro Mac ma soprattutto il suo audio interno. Il Mac naitivamente, tramite il programma QuickTime player ci permette di registrare tutto quello che vediamo sullo schermo ma non ci permette di registrare l'audio trasmesso dal filmato, ma
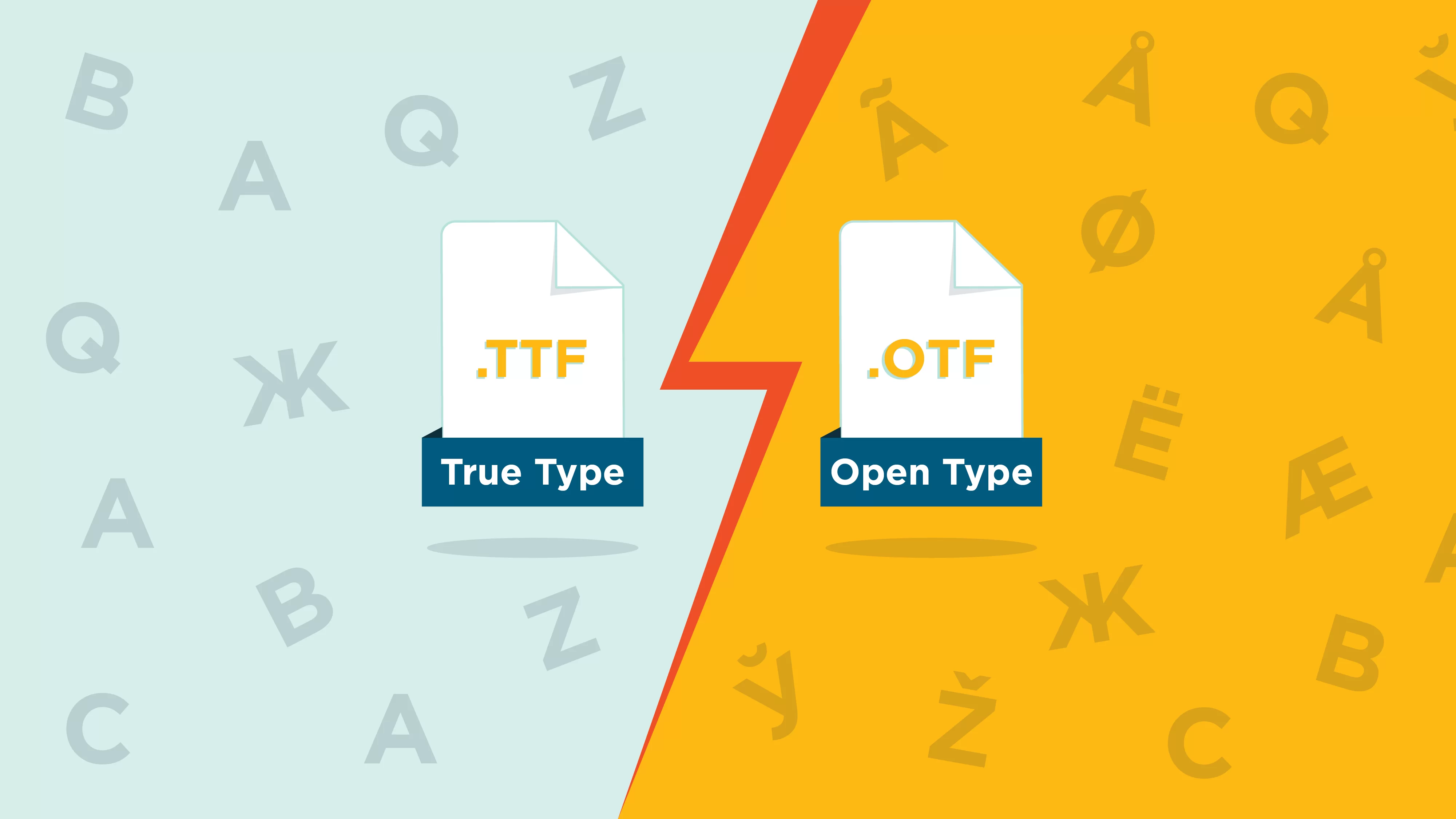
Differenza tra font OTF e TTF
Spesso quando andiamo a scaricare un nuovo font da installare, ci troviamo davanti ad una dura scelta che ci viene posta font .ttf o font .otf? Quante volte vi siete chiesti quale sia l’effettiva differenza tra queste due tipologie di font? In quest’articolo voglio andare a fare chiarezza sulle due famiglie, così da
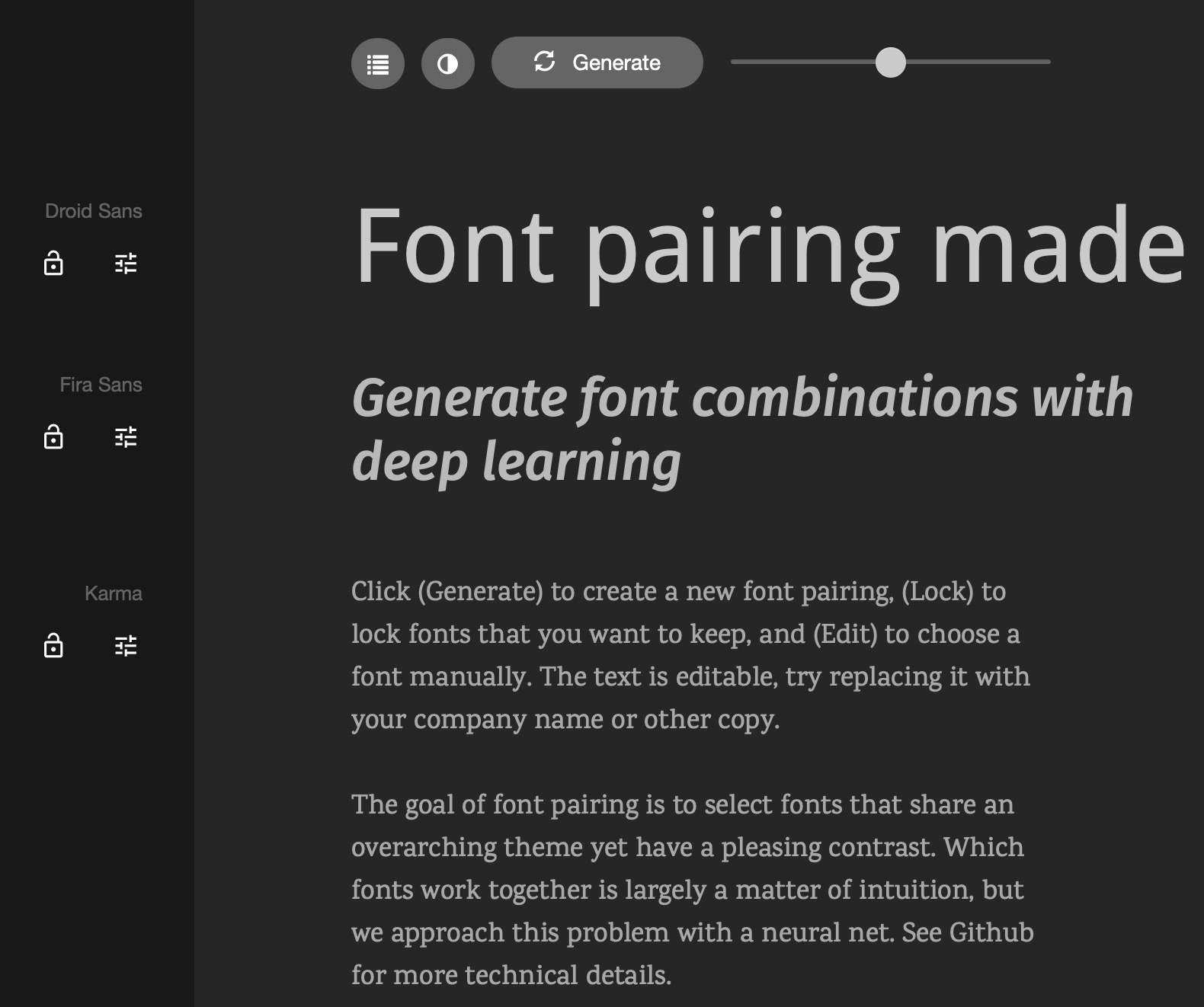
Come associare i Font
L'obiettivo dell'associazione dei caratteri è quello di selezionare caratteri che condividano un tema generale e che abbiano un contrasto piacevole. Ecco a voi un sito che tramite un sistema neurale, vi aiuta in questa impresa. Potrete quindi trovare i giusti caratteri in modo che si sposino bene uno con l'altro
Vicenza com’era…
Un bellissimo salto nel passato con una serie di foto di repertorio su com'era la mia amata Vicenza. Via Roma, Piazza delle Erbe, la loggia del Capitaniato, l'Eretenia, San Biagio, Ponte degli Angeli, corso Palladio, il Teatro Verdi, la tranvia Vicenza - Noventa - Montagnana che passava sotto le Scalette di
Esercitazione: creare una miniatura in stile medioevale
In questi giorni con i miei studenti del corso Storia delle arti grafiche, abbiamo affrontato l'interessante argomento della miniatura, di cui vi riporto di seguito una breve descrizione e alcuni dei lavori realizzati. La miniatura La miniatura è una pratica di disegno o pittura realizzata su pergamena. Essa deriva dal latino minium,
Esercitazione: creare un logo da foto di animali
Durante la spiegazione di un'esercitazione sulla decostruzione di un'immagine per la realizzazione di un logo, fatta ai miei studenti di seconda superiore del corso Grafico, ho chiesto loro di realizzare la seguente esercitazione: troviamo delle foto di animali per poi decostruirle e renderle essenziali, per arrivare ad un possibile logo. Ecco di seguito
Esercitazione: dallo scatto al quadro
Durante la spiegazione di una mia esercitazione Split Light da Antonello da Messina a Rembrandt Light, fatta ai miei studenti di quinta superiore del corso Grafico, mi è venuta in mente di realizzare la seguente esercitazione: troviamo dei quadri con una giusta illuminazione, che arrivi da un lato, da una finestra, ad
Vicenza: Piazza delle Erbe nell’800
Due splenditi dipinti che ci mostrano come fosse Piazza delle Erbe di Vicenza circa a metà dell'800. Il primo è di: Luigi Bisi – Milano 1814 - 1886 - Vicenza Piazza delle Erbe Il secondo: di Jacques Francois Carabain (Amsterdam 1834 - Schaerbeek 1933) - Piazza delle Erbe, Vicenza - Olio su tela, cm 91x71 Courtesy Pandolfini
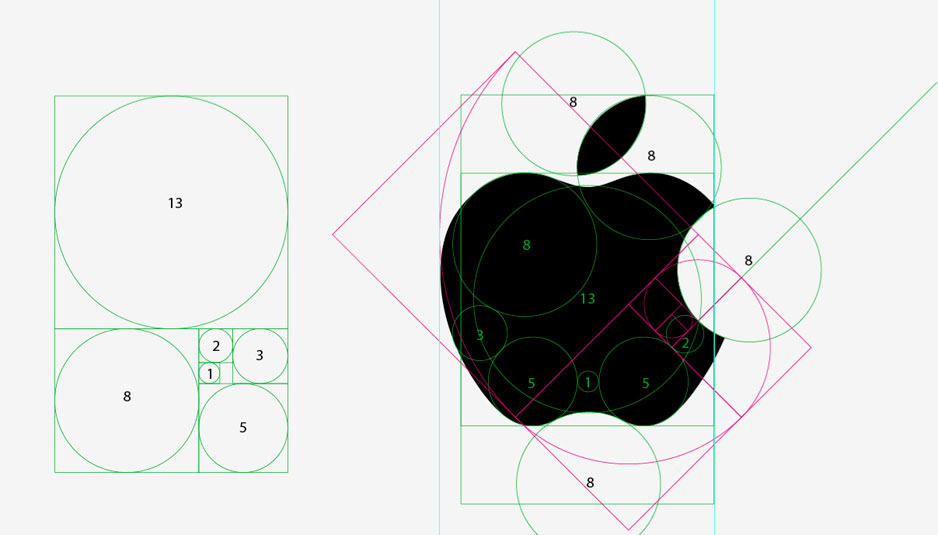
Realizziamo un logo con la sequenza di Fibonacci
Come realizzare un logo con Illustrator, utilizzando la frequenza di Fibonacci in modo da crearlo con le proporzioni auree. Alcuni dei più grandi artisti di tutti i tempi ritenevano, e ancora oggi lo si pensa, che le forme geometriche che godono di questa proporzione siano, per qualche misteriosa ragione, particolarmente gradevoli
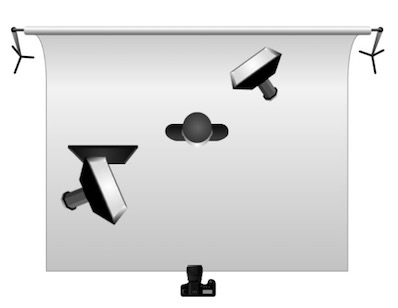
Split Light da Antonello da Messina a Rembrandt Light
Antonello da Messina 1430 - 1479 Fu il principale pittore siciliano del Quattrocento, maestro nel difficile equilibrio di fondere la luce, l'atmosfera e l'attenzione al dettaglio. Fu il primo italiano a ritrarre i suoi personaggi utilizzando la rotazione del busto, adottando la posizione di tre quarti, tipicamente fiamminga, che permetteva una più
Font Hero
Ecco un altro bellissimo font da poter scaricare gratuitamente. Il link per il download è il seguente: http://fontfabric.com/hero-free-font/ Questo font è adatto ad ogni tipo di design grafico, web, stampa etc… Perfetto inoltre per la realizzazione di T-shirt, poster e loghi.
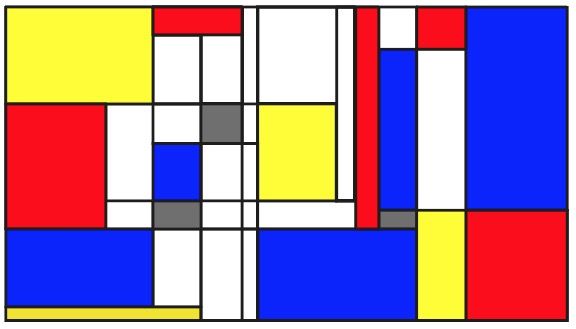
Astrazione di una foto in stile Mondrian
Come analizzare visivamente le tue composizioni fotografiche Il primo passo è trovare un'immagine che trovi potente e che desideri decostruire. In questo caso, è un'immagine di una ragazza che passeggia. Il prossimo passo è disegnare le linee che vedi nell'immagine, in termini di diagonali, linee guida e composizione generale. Qui le ho tracciate in
Stampa e cultura in Europa
Tutti, o quasi, amano leggere, ma quanti di noi si sono mai chiesti come è nato il libro, come si è evoluta la lettura e qual è stato il loro ruolo nella nascita della cultura europea? Oggi ci basta recarci in una qualsiasi libreria e acquistare, anche a poco prezzo,
Come creare una maschera di testo con Illustrator
Impariamo ad usare la maschera di testo per creare un semplice volantino. Apriamo illustrator e creiamo un nuovo documento 120 mm x 106 mm e lo chiamiamo Volantino. Cliccate sulla foto sottostante per ingrandirla e scaricatela sul vostro computer per eseguire il tutorial. Facciamo file>inserisci dalla barra dei menù e selezioniamo il file
Configurare Paypal in Woocommerce
Ecco la mia guida alla configurazione di WooCommerce per ricevere i pagamenti tramite Paypal. Per fare questo dobbiamo andare su WooCommerce > impostazioni > pagamenti> PayPal: Qualsiasi sia il prodotto che vendi, nel tuo negozio non possono mancare due metodi di pagamento: Tramite carta di credito – Il sistema di pagamento più
Landing Page
La Landing Page o pagina di atterraggio è la pagina che ha l’obiettivo di far si che il cliente si convinca ad eseguire l’azione di conversione per cui è stata creata ovvero di acquistare ad esempio il prodotto da voi pubblicizzato sul banner di Google Adwords o sui Social. L’errore più
Realizziamo un logo circolare Grunge
Come realizzare un logo circolare utilizzando la funzione del testo lungo un tracciato con Illustrator. Aprite Illustrator e create un nuovo documento. Selezionate lo strumento Ellisse e disegnate un cerchio circa 100 mm x 100 mm tenendo premuto il tasto Shift per mantenere le proporzioni. Riempite il cerchio di azzurro #A1BEE4 e
Creare un poster per il cinema con Illustrator
Questo tutorial ha come obiettivo principale l’utilizzo della palette Trasparenza e della funzione Maschera di Opacità per applicare una texture al testo. Prima di cominciare scarichiamo nel nostro computer le foto per la realizzazione. Apriamo Illustrator e creiamo un nuovo documento. File>Nuovo e lasciamo pure A4 come dimensione del foglio. Creiamo uno sfondo nero
Creare una valigia con Illustrator
Ecco un bellissimo Tutorial tradotto e provato per voi, che vi permetterà di imparare molte funzioni di Illustrator divertendovi. Creiamo un nuovo documento e con lo strumento rettangolo realizziamo il corpo centrale della valigia, alto 65 mm e largo 90 mm. Con il rettangolo selenionato andiamo sul menù Effetto>Stilizzazione>Angoli arrotondati. Nella palette
Tre modalità per unire file PDF
Molte volte è utile unire più file PDF assieme in modo da ottenere un unico file, ecco come fare. Ci sono molti programmi e applicazioni online che vi permettono di fare questa operazione ma in questo articolo vi voglio indicare tre diverse modalità, una delle quali farà sicuramente al caso vostro. La
Effetto mezze tinte su una foto
Come realizzare il bellissimo effetto “puntini” sulle immagini. Per questo tutorial ho utilizzato una foto del quadro Telephone Booths (1968) di Richard Estes da me realizzata al museo Reina Sofia di Madrid. Apriamo la nostra immagine tenendo la risoluzione per l’utilizzo a video di 72 dpi. Potete utilizzare l’immagine sottostante cliccandoci sopra
L’uovo trasparente
Come realizzare un uovo trasparente con Photoshop! Vi propongo questo tutorial molto simpatico che ho trovato in rete, l’ho tradotto in italiano e modificato per una più facile comprensione. Buon divertimento! Aprite l’immagine originale che segue, potete scaricarla cliccandoci sopra e salvando poi la foto sulla scrivania. Adesso prendete lo strumento Timbro Clone dalla palette
La tecnica di From Paris with Love con Illustrator
La tecnica che andiamo ad utilizzare oggi è ispirata al mitico poster del film From Paris with love con Jonh Travolta. Apriamo Illustrator e creiamo un nuovo documento A4 con orientamento orizzontale. Selezioniamo lo strumento Testo, impostiamo il riempimento su nero e scriviamo le lettere LVE utilizzando il carattere Impact a 300
Logo per la New York Public Library
Ecco cosa intendo quando dico che prima di fare un logo si devono fare delle bozze!!! Un bellissimo esempio di realizzazione di un logo per la Biblioteca Pubblica di New York. Sono partiti dalla statua del leone situata fuori dalla biblioteca, poi l’hanno decostruito fino ad arrivare al logo finale. Ci sono poi anche
Come convertire i colori da CMYK a PANTONE in Illustrator
Quando lavoriamo con la nostra composizione vettoriale, di solito utilizziamo la modalità CMYK (Quadricromia) che consente la scelta tra le varie percentuali di colore tra Ciano Magenta Giallo Nero (CMYK). Quello che otteniamo sono colori, si definiti ma che possono variare visivamente a seconda della calibrazione del monitor, ne consegue l’eventuale risultato
Conversione da Pantone a NCS (Natural Color System)
Molto spesso capita di dover convertire dei colori utilizzati per gli interni di edifici, in colori per la stampa. Nel mio caso il cliente mi aveva espressamente chiesto di utilizzare il colore usato per le pareti interne della sua agenzia immobiliare per creare l’immagine coordinata ed il sito web dell’agenzia. In questo caso il codice colore
Come e perché veniva usato l’oro nella pittura italiana dal Medioevo al Rinascimento
L’oro veniva usato per rappresentare il non reale, in quanto considerato simbolo. Quello che il pittore vuole trasmettere con l’oro è un’idea di qualcosa di distante e di irraggiungibile, come possiamo osservare nel Cristo giudicante dei mosaici di epoca romanica. Lo possiamo anche vedere nelle pale del Duccio, soprattutto nella famosissima Maestà
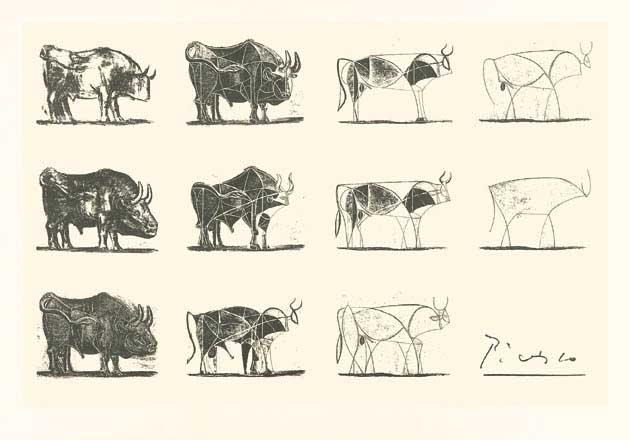
Logo: la metamorfosi del toro
Quando sono andato alla mostra su Picasso a Palazzo Grassi a Venezia, intitolata Picasso, la joie de vivre 1945-1948 nel Marzo del 2007, era esposto un quadro di Picasso che rende bene l’idea di cosa significa decostruire una figura per realizzare un logo! Il quadro in questione è intitolato TORO. A vederlo così com’è,
Packaging per bottiglie
Ecco di seguito 15 esempi di bellissimi di packaging realizzati per delle bottiglie. Il design del packaging è un settore specializzato della grafica. L’obiettivo è quello di far spiccare il proprio prodotto tra quelli della concorrenza in modo da aiutare il cliente a preferirlo nella fase di scelta. I progetti di design
Da RAL a Pantone!
Quante volte vi sarete chiesti di fronte ad un muro colorato o ad un mobile verniciato: ma a quale pantone corrisponde questo colore? Molte volte me lo sono chiesto anch’io soprattutto quando, ad esempio, entrato in un salone di parrucchieri volevo riutilizzare i colori del negozio per creare l’immagine coordinata del