Come creare una maschera di testo con Illustrator
Impariamo ad usare la maschera di testo per creare un semplice volantino.
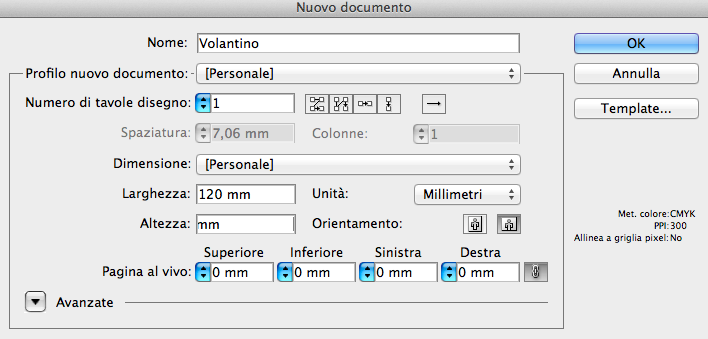
Apriamo illustrator e creiamo un nuovo documento 120 mm x 106 mm e lo chiamiamo Volantino.


Cliccate sulla foto sottostante per ingrandirla e scaricatela sul vostro computer per eseguire il tutorial.
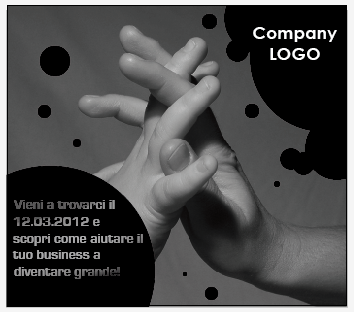
Facciamo file>inserisci dalla barra dei menù e selezioniamo il file hands.jpg per importarlo nella nostra area di lavoro. Ricordiamoci sempre di assicurarsi che non ci sia la spunta sull’opzione collega, altrimenti la foto sarà collegata come file esterno e non sarà invece parte integrante del file di Illustrator.
Adattiamo la foto all’area di lavoro trascinando le maniglie con lo strumento di Selezione.
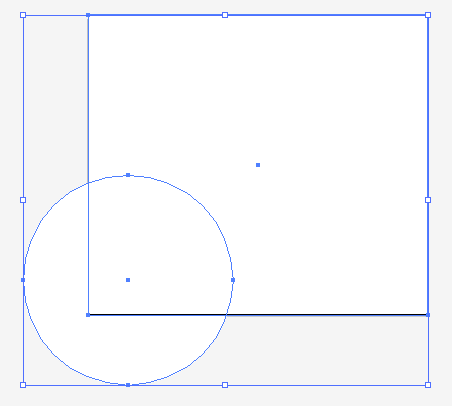
Disegnamo adesso una porzione di cerchio nella parte inferiore sinistra. Per fare questo ho disegnato un cerchio con lo strumento Ellisse tenendo sempre premuto il tasto Shift durante la creazione in modo che venga perfettamente rotondo e poi un rettangolo con lo strumento Rettangolo grande quanto il volantino.


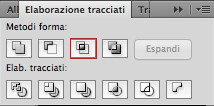
Una volta selezionati entrambi ho selezionato dal menù Finestra la palette Elaborazione tracciati e cliccato su Interseca.


Ecco la nostra porzione di cerchio!


Lo selezioniamo e lo duplichiamo esattamente nella stessa posizione facendo Modifica>Copia e Modifica>Incolla sopra.
Prendiamo adesso lo strumento Testo e andiamo a cliccare sul tracciato superiore della porzione di cerchio e con un font moderno, ho usato Eurostile Bold a 14 pt e scriviamo “vieni a trovarci il 12.03.2012 e scopri come aiutare il tuo business a diventare grande!” e posizioniamolo come in figura.


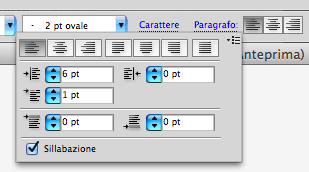
Per staccare il testo dal bordo possiamo andare su paragrafo dalla barra delle Opioni dello striumento testo e selezionare Rientro sinistro e impostare 6 pt.


Selezioniamo la porzione di cerchio e coloriamo il riempimento di nero.
Selezioniamo il testo e facciamo Modifica>Taglia.
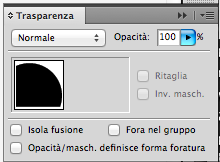
Selezioniamo la nostra porzione di cerchio nera e andiamo sulla palette Trasparenza dove apparirà la sua miniatura.

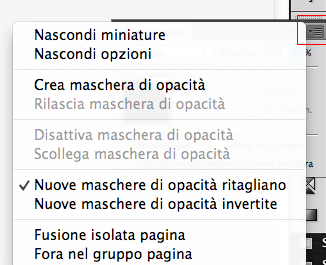
 Dal menù della palette Trasparenza selezioniamo Crea maschera di opacità ed apparirà un rettangolo nero a fianco della miniatura della porzione di cerchio.
Dal menù della palette Trasparenza selezioniamo Crea maschera di opacità ed apparirà un rettangolo nero a fianco della miniatura della porzione di cerchio.


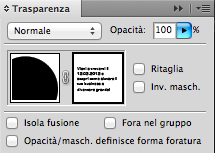
Selezioniamo la maschera nera e togliamo la spunta sulla voce Ritaglia in modo che diventi bianca e facciamo Modifica>Incolla sopra.


Ecco che il testo avrà così “forato” la porzione di cerchio lasciando intravedere la foto sottostante, clicchiamo poi sulla miniatura della porzione di cerchio per uscire dalla funzione maschera di opacità.


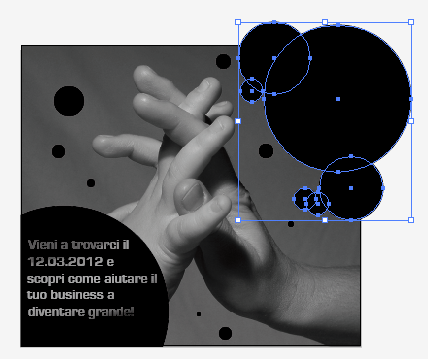
Ora per completare il nostro volantino andiamo a creare dei cerchi neri con lo strumento Ellisse tenendo sempre premuto il tasto Shift durante la creazione in modo che vengano perfettamente rotondi e la barra spaziatrice per poterli posizionare a piacere. Vedi figura.


Selezioniamo adesso i vari cerchi dell’angolo superiore destro utilizzando il tasto shift come in figura e ragruppiamoli con Oggetto>Raggruppa.


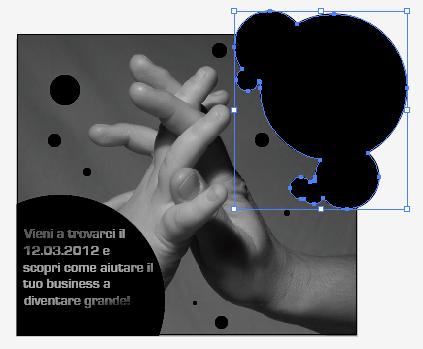
Andiamo sulla palette eslaborazione tracciati e selezioniamo Unifica per creare un unico oggetto.


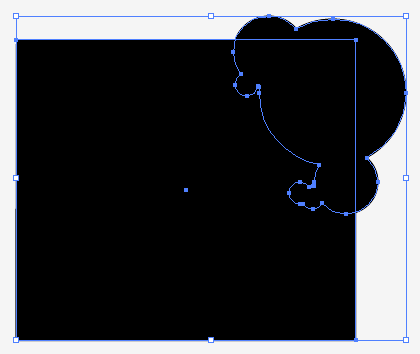
Disegnamo adesso con lo strumento Rettangolo un rettangolo grande come il Volantino.


Selezioniamo i vari cerchi appena unificati e il rettangolo premendo il tasto Shift appena creato e dalla palette Elaborazione tracciati clicchiamo su Interseca.


Andremo infine ad inserire il Logo della nostra azienda dove mostrato in figura.