Realizziamo un logo con la sequenza di Fibonacci
Come realizzare un logo con Illustrator, utilizzando la frequenza di Fibonacci in modo da crearlo con le proporzioni auree.
Alcuni dei più grandi artisti di tutti i tempi ritenevano, e ancora oggi lo si pensa, che le forme geometriche che godono di questa proporzione siano, per qualche misteriosa ragione, particolarmente gradevoli alla vista.
La sequenza di Fibonacci è legata alla proporzione aurea. Tale serie numerica, descritta da Leonardo Pisano, meglio conosciuto come Fibonacci, inizia con i valori 1 e 1, a partire dai quali ogni nuovo termine viene generato tramite la somma dei due precedenti. I primi numeri di tale serie infinita sono:
1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610…
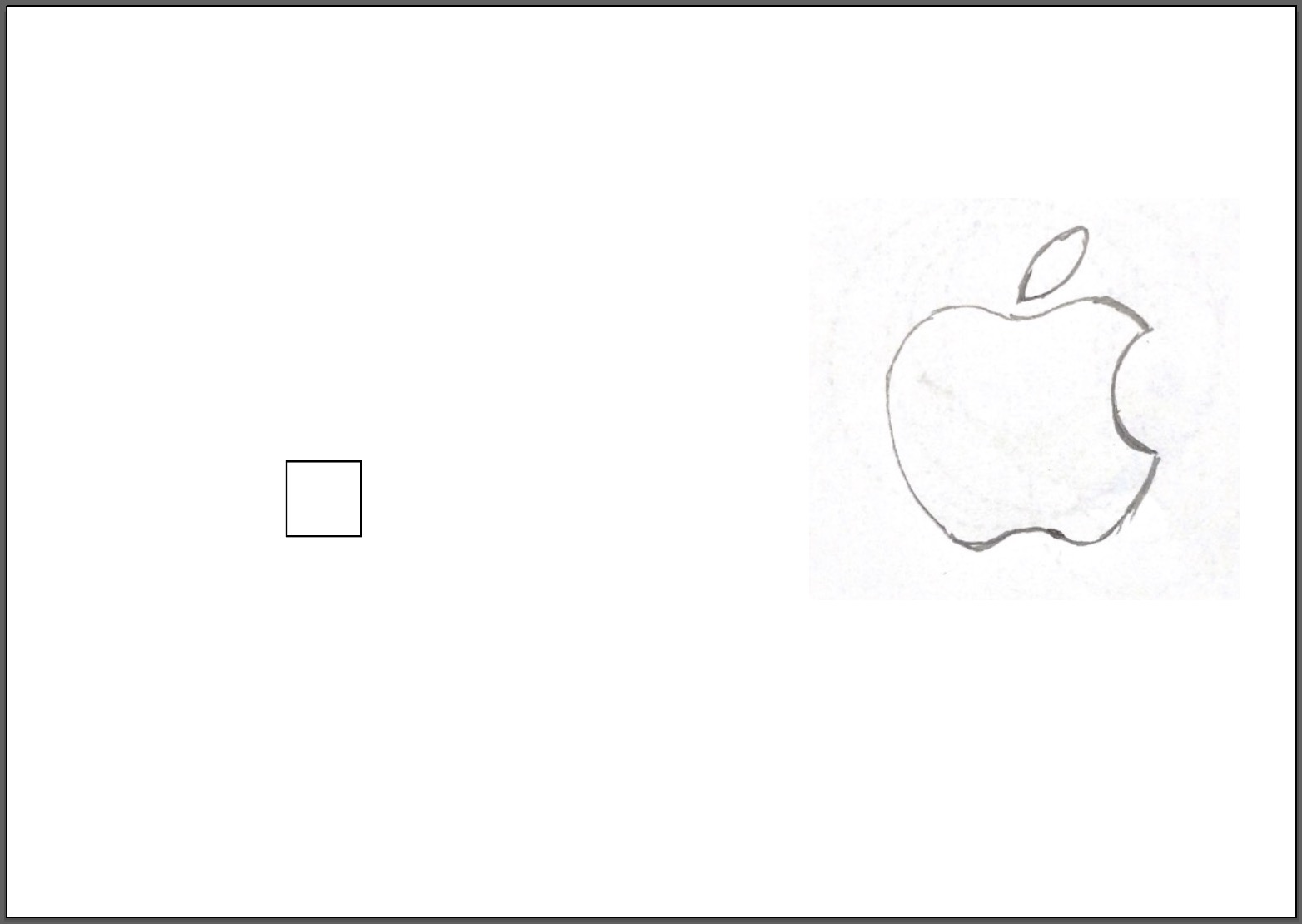
Vediamo quindi come procedere: aprite Illustrator e create un nuovo documento.
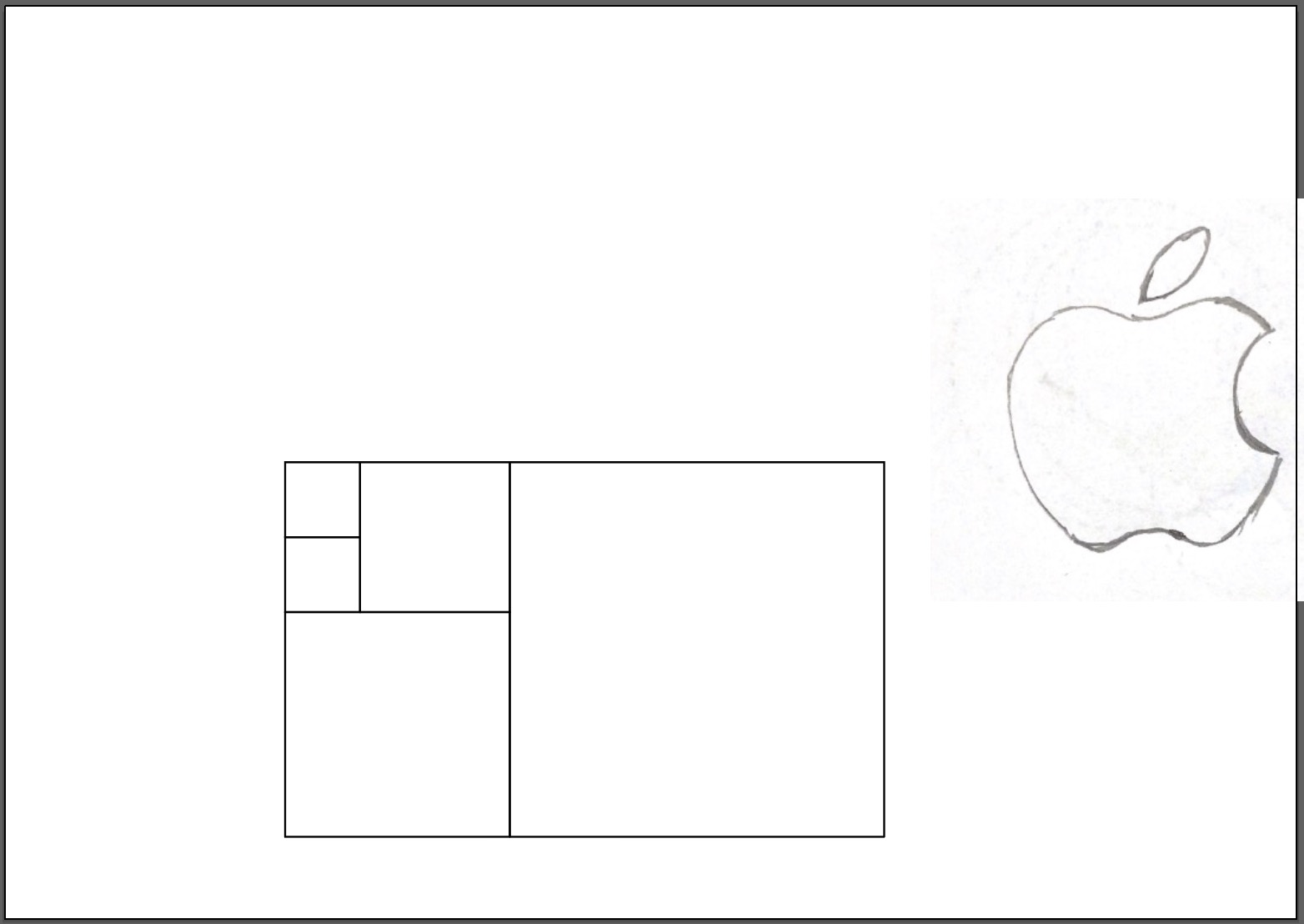
Inseriamo il disegno del logo da realizzare, poi con lo strumento Rettangolo, creiamo un primo quadrato tenendo premuto il tasto Shift per mantenere le proporzioni.

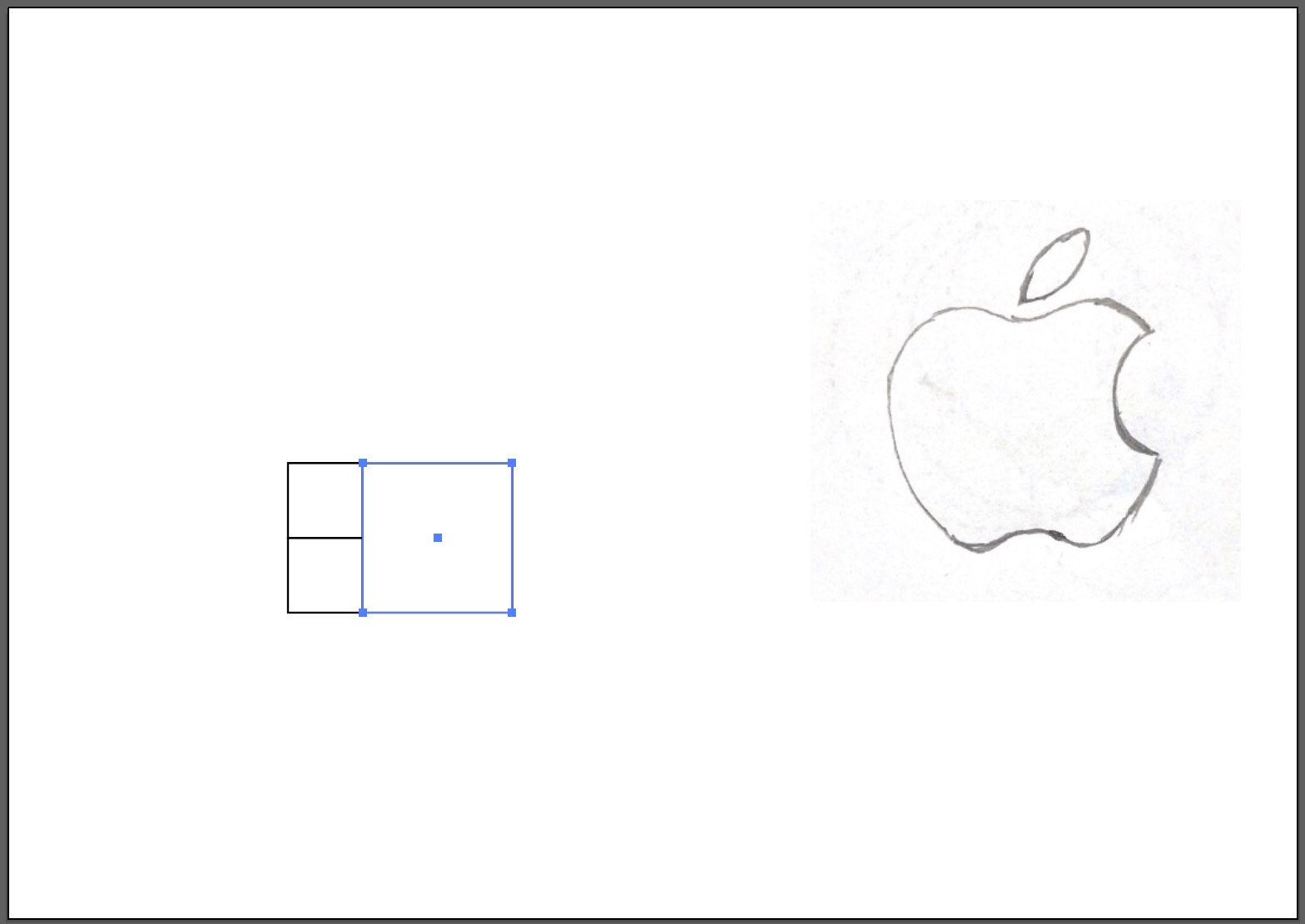
Si procede con la realizzazione di un secondo quadrato sopra a quello appena creato e di un terzo quadrato dal lato più lungo formato dai due quadrati precedenti.

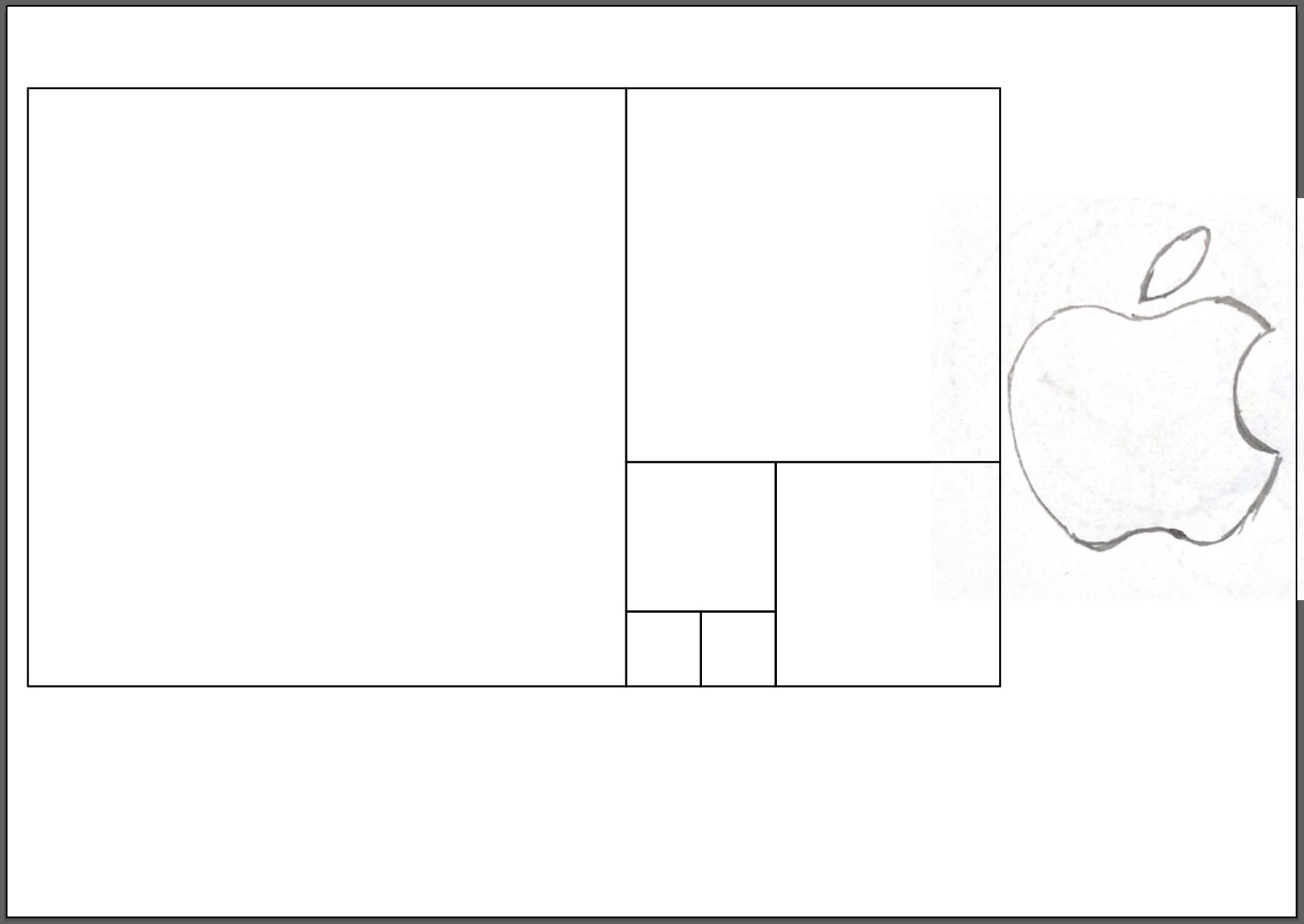
Realizziamo ancora un quarto quadrato sotto ai tre appena creati e un altro più grande al loro fianco.

Selezioniamo tutto il disegno con lo strumento Selezione e poi ruotiamo tutto con lo strumento Rotazione o semplicemente utilizzando le maniglie del Contorno di selezione.

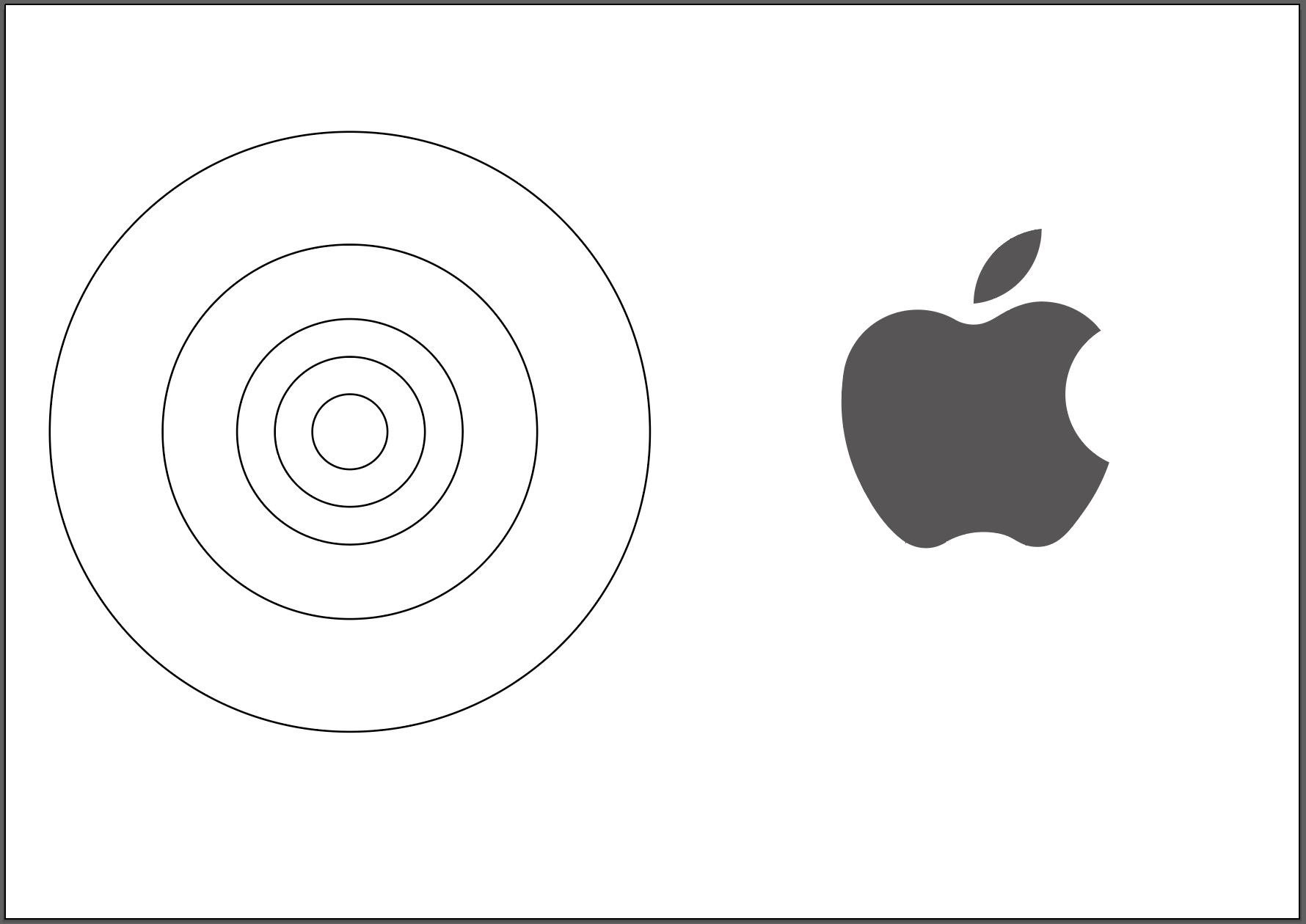
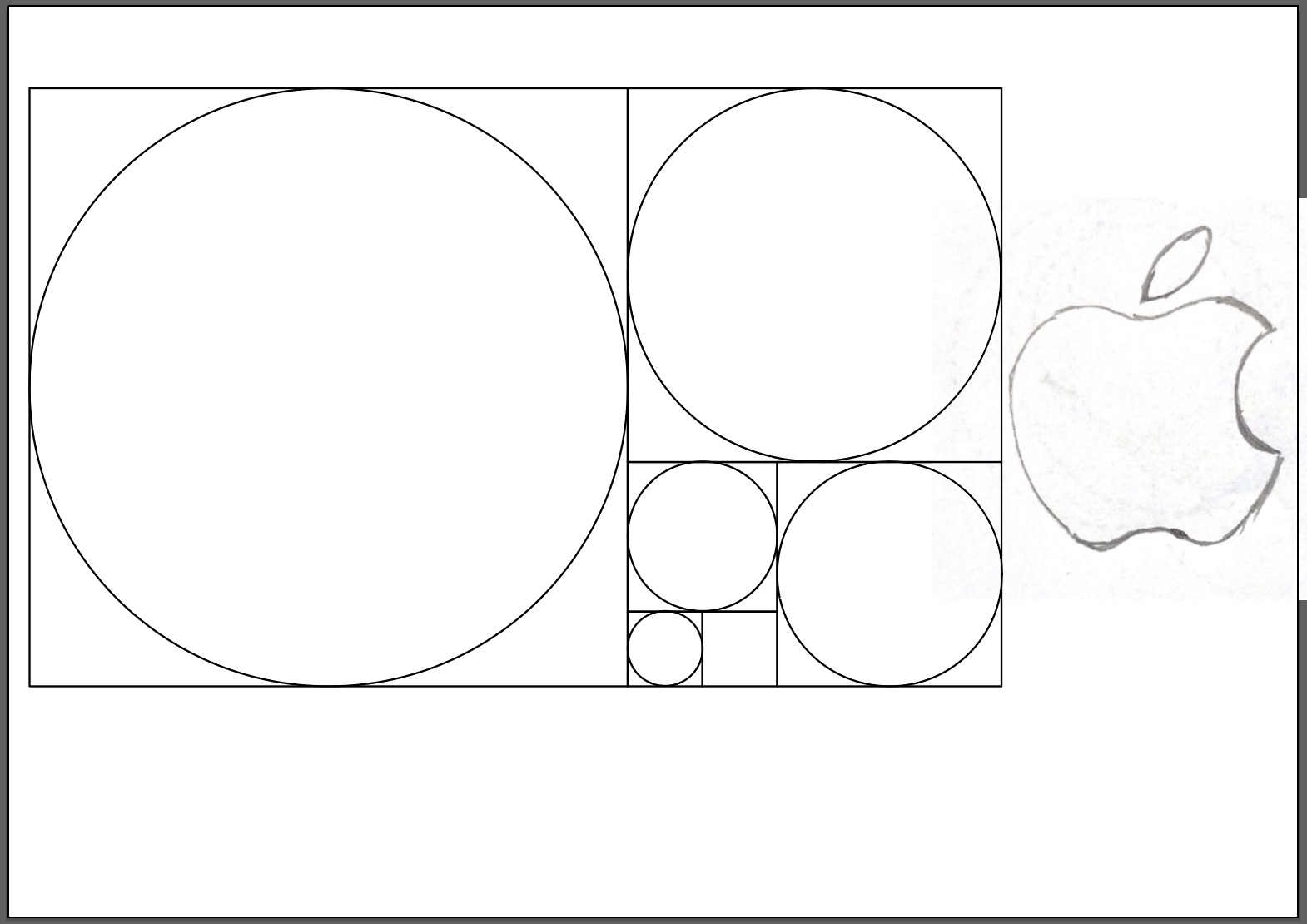
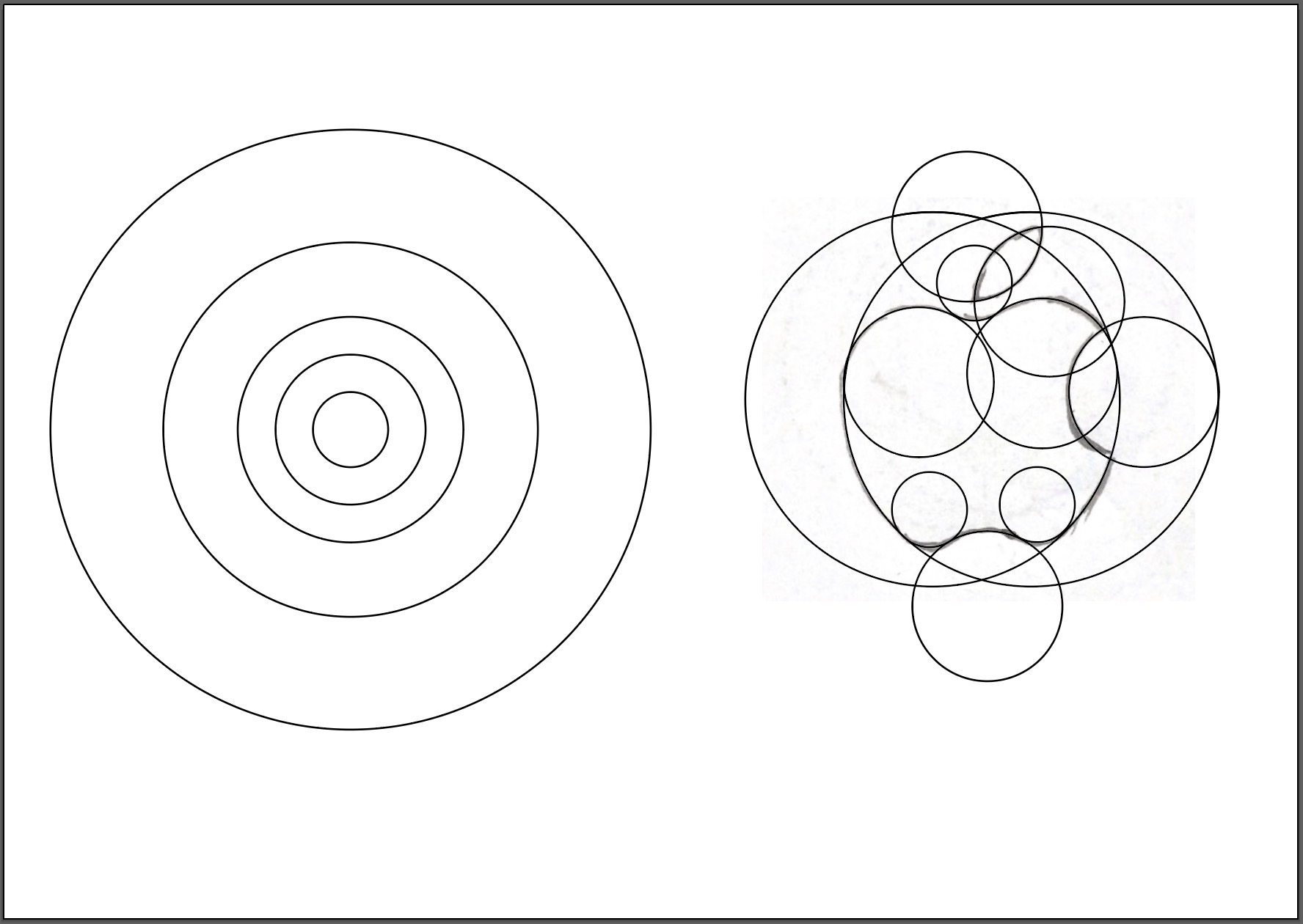
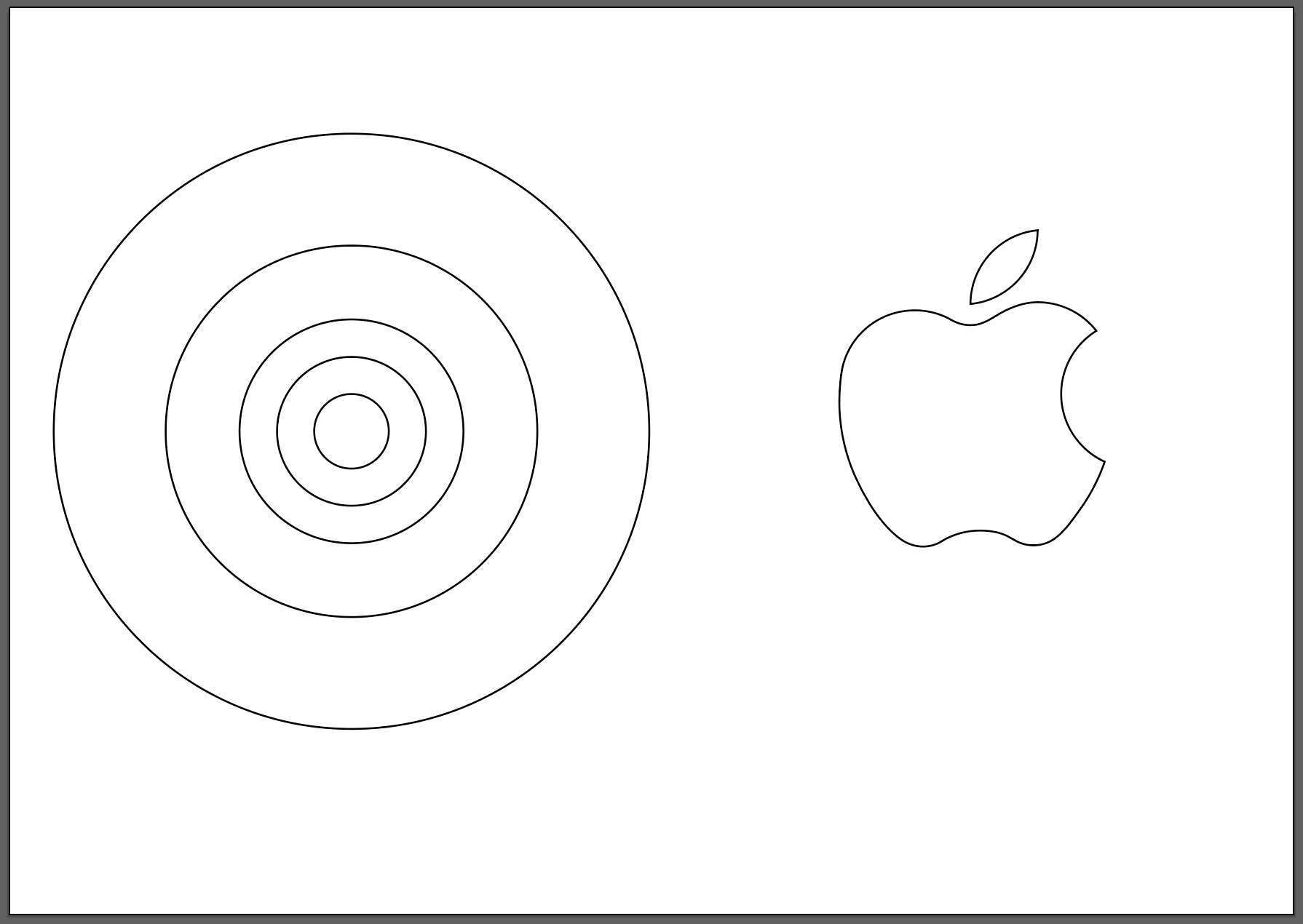
Una volta ruotato il disegno, con lo strumento Ellisse andremo a disegnare dei cerchi all’interno delle varie sezioni.

Una volta finito, cancelliamo la parte dei quadrati e allineamo i cerchi in un lato del foglio dalla Palette Allinea.

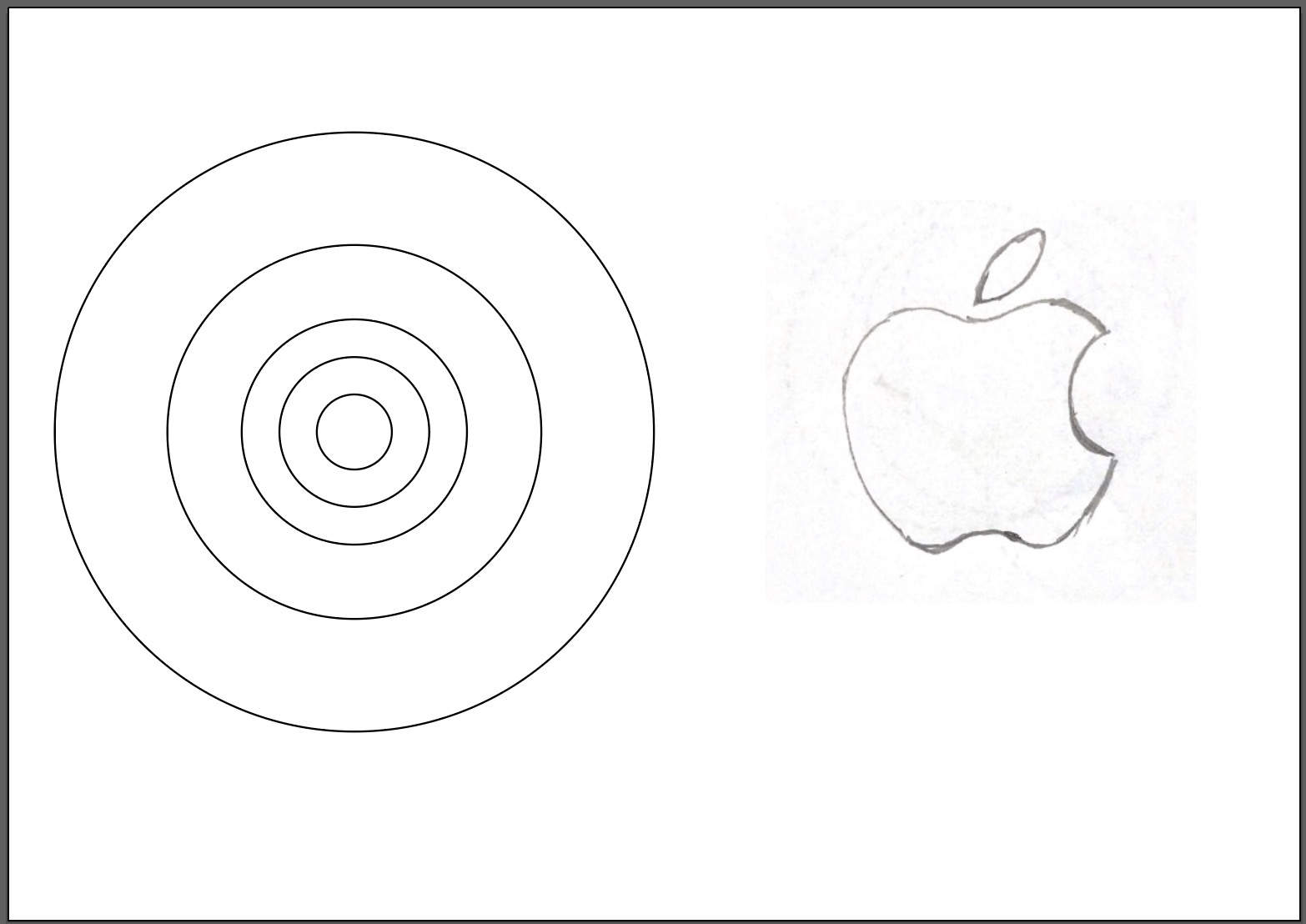
Iniziamo quindi a riportare i cerchi come in figura:

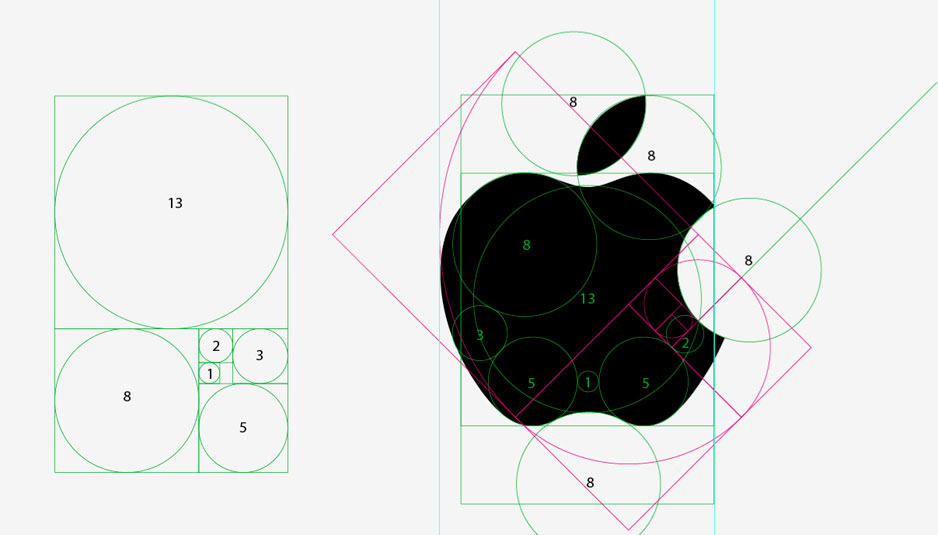
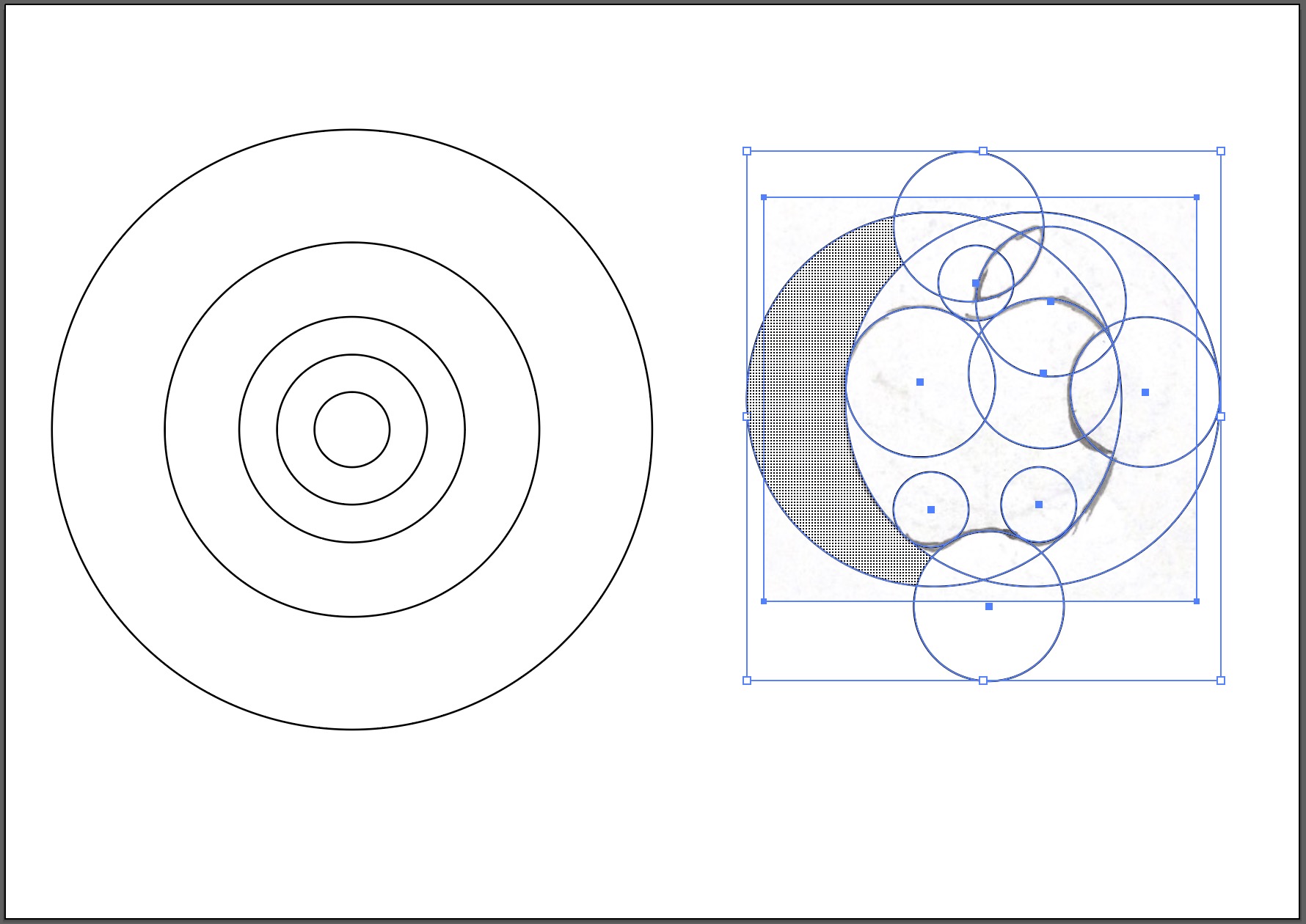
Adesso con lo strumento Crea forme (con il tasto Alt premuto), andiamo a togliere attentamente tutte le parti non necessarie alla realizzazione del logo.


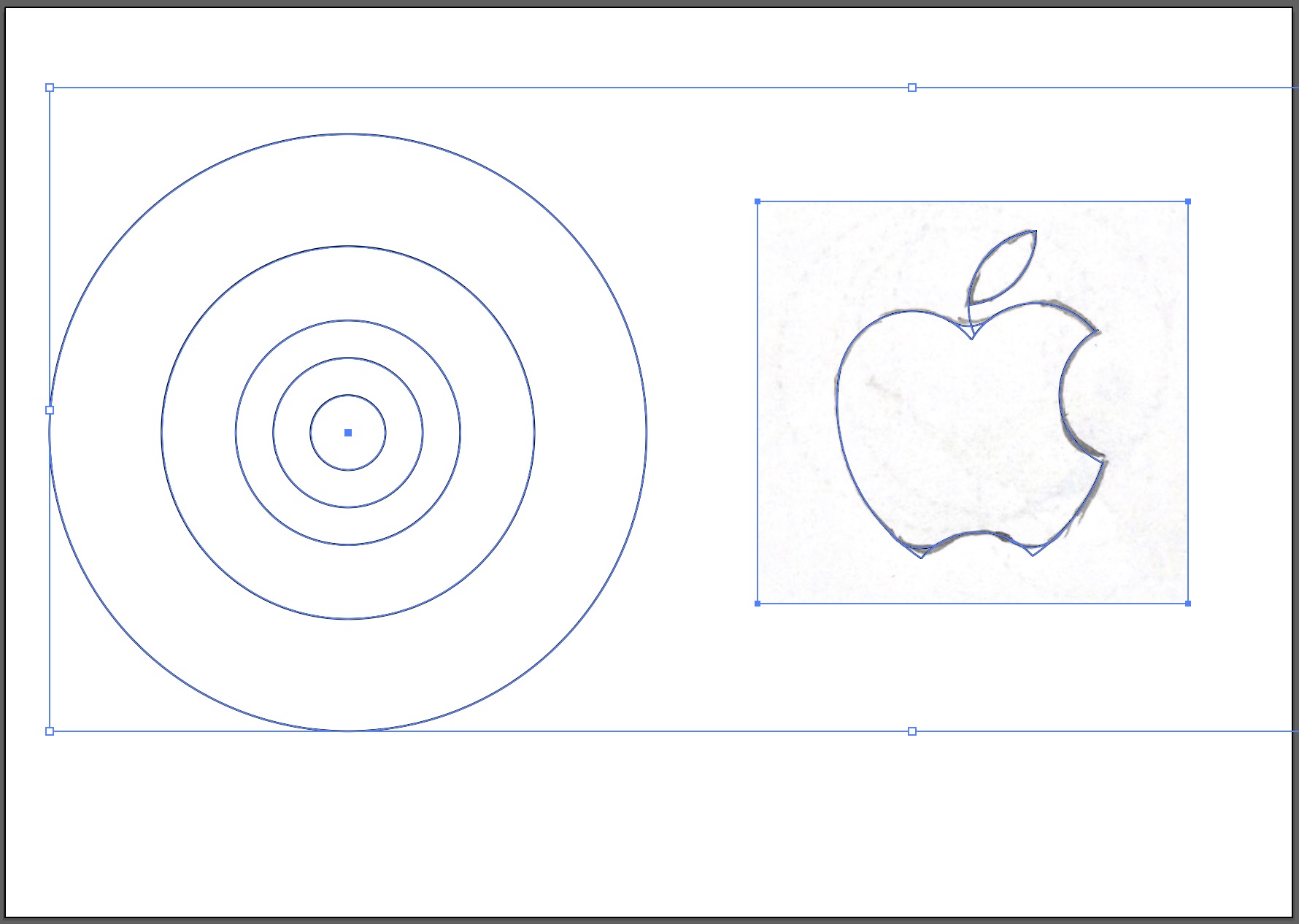
Ecco il risultato finale, fate attenzione che le linee combacino perfettamente tra loro, per una accurata visuale possiamo selezionare dal menù Visualizza>Contorno.

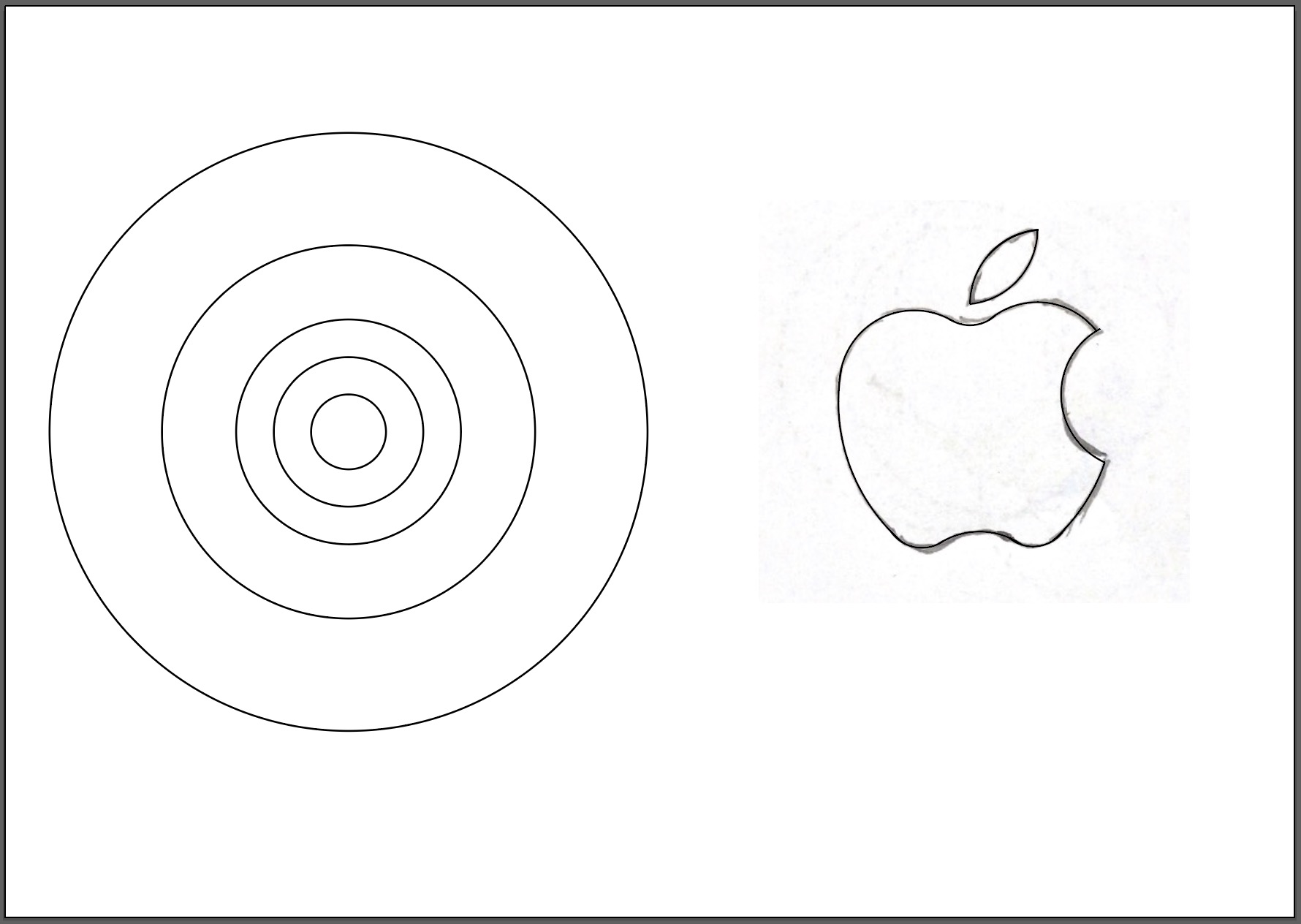
Andiamo a togliere il disegno a matita ed ecco il risultato!

Sarà per questo che il logo Apple ci piace tanto?