Realizziamo un logo circolare Grunge
Come realizzare un logo circolare utilizzando la funzione del testo lungo un tracciato con Illustrator.
Aprite Illustrator e create un nuovo documento. Selezionate lo strumento Ellisse e disegnate un cerchio circa 100 mm x 100 mm tenendo premuto il tasto Shift per mantenere le proporzioni.
Riempite il cerchio di azzurro #A1BEE4 e al colore traccia date Nessuno.

Selezionate il cerchio creato e fate Cmd + C per copiarlo e Cmd + F per incollarlo sopra. Ora ridimensionate il cerchio tramite le maniglie tenendo premuto shift + alt per scalarlo proporzionalmente dal centro. Riempite il cerchio di marrone #766352 e al colore traccia date Nessuno.

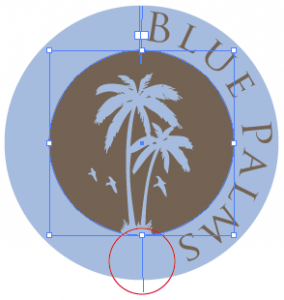
Scaricate il file vettoriale delle palme qui sotto e salvatelo sulla scrivania, aprite il documento scaricato trascinandolo sull’icona di Illustrator. Selezionate le palme, date loro lo stesso colore azzurro usato in precedenza e posizionatele in modo da ottenere il risultato in figura. Se serve, separate il disegno delle palme con Shift + Cmd + G per creare la composizione desiderata e poi raggruppatele nuovamente con Cmd + G.

Ora andiamo a realizzare il testo del logo. Abbiamo bisogno di un tracciato da far seguire al testo, quindi selezioniamo il cerchio marrone e facciamo Cmd + C e poi Cmd + F per incollarlo sopra nella stessa posizione. Nella barra degli strumenti teniamo premuto il tasto del mouse sopra lo strumento testo in moda da far comparire gli strumenti nascosti e selezioniamo lo Strumento testo su tracciato. Impostiamo lo tesso colore marrone del cerchio piccolo, il font Trajan Pro corpo 45 pt. Aprite eventualmente la palette Carattere dl Menù Finestra>Testo>Carattere e impostatela come in figura.

Ora andiamo con lo frumento Testo sul tracciato a cliccare esattamente sul punto di ancoraggio superiore del cerchio marrone e scriviamo il testo Blue Palms.

Ruotiamo ora il testo lungo il tracciato trascinando la linea azzurra come in figura.


Aggiungiamo ora il testo Beach Resort. Questa volta però copiamo e incolliamo nella stessa posizione il cerchio azzurro. Impostiamo la palette Carattere come in figura.

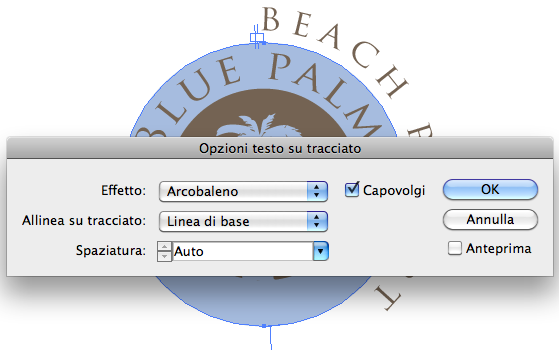
Clicchiamo sullaparte alta centrale del cerchio azzurro appena duplicato e scriviamo il testo. andiamo poi a cliccare 2 volte sopra lo strumento Testo su tracciato nella palette degli strumenti per far apparire la finestra Opzioni testo su tracciato. Impostiamo la spunta su Capovolgi e diamo OK!
Sempre utilizzando lo strumento di selezione ruotiamo il testo in posizione trascinando l’apposita linea azzurra.

Prendiamo nuovamente lo strumento Ellisse e disegnano due piccoli cerchi marroni da inserire in mezzo ai testi come in figura.

Andiamo ad aggiungere una texture grunge al nostro lavoro che potete cliccando sopra la foto qui sotto e salvando l’immagine sulla scrivania. Per prima cosa selezioniamo tutto com Cmd + A e raggruppiamo con Cmd + G
Selezioniamo la nostra texture e facciamo Cmd + X in modo da copiarla e cancellarla nello stesso tempo.
Apriamo la palette Trasparenza, nel caso non fosse aperta, andate su Finestra>Trasparenza. Selezioniamo il nostro Logo raggruppato e vedremo apparire nella palette la sua miniatura.
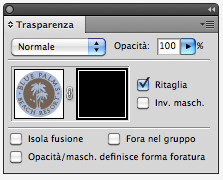
Selezioniamo dalla palette nella parte alta a destra la voce Crea maschera di opacità. Vedi figura.

Selezioniamo la miniatura nera della maschera vicino a quella del nostro logo e togliamo la spunta su Ritaglia.


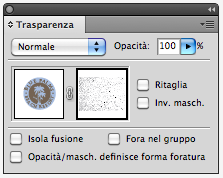
Incolliamo quindi la texture con Cmd + V e posizioniamola a piacere, ridimensionandola tramite le maniglie in modo da ottenere il risultato in figura.

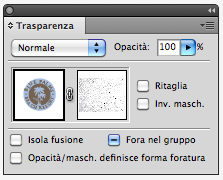
Selezioniamo poi dalla palette Trasparenza la miniatura del logo per uscire dalla modalità maschera, lo si vede dal bordo nero che circonda la miniatura.

Ecco realizzato il nostro logo Grounge. Di seguito potrete vedere alcuni esempi di applicazioni con texture diverse.